WordPress にインストールしてWebサイトをECサイト化するオープンソースプラグインのWooCommerce。WooCommerce Community がアジア初となるカンファレンス「Woo EC Fes Japan 2020」を、日本を拠点にオンラインで2020年10月24日に開催しました。
Tsurukame Createve ではオープンソースやTI業界におけるエコシステム貢献のため、オーガナイザーとして運営に携わり、弊社デザイナーがキービジュアルを担当いたしました。
この記事では、オンラインイベントで必要となるデザイン素材についてのまとめをご紹介したいと思います。
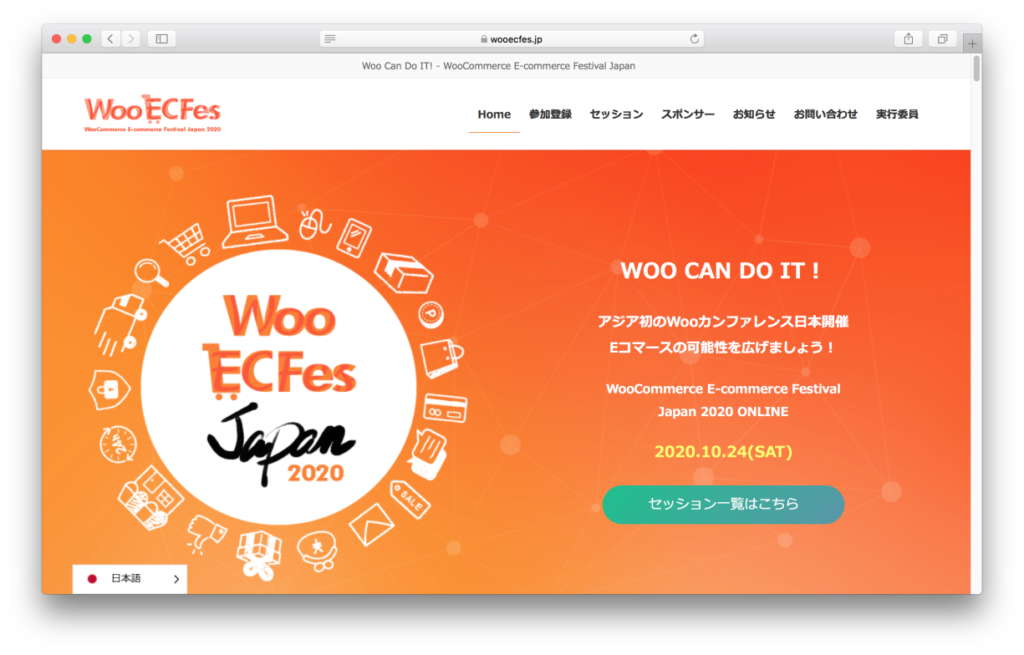
公式サイトデザインとキービジュアル
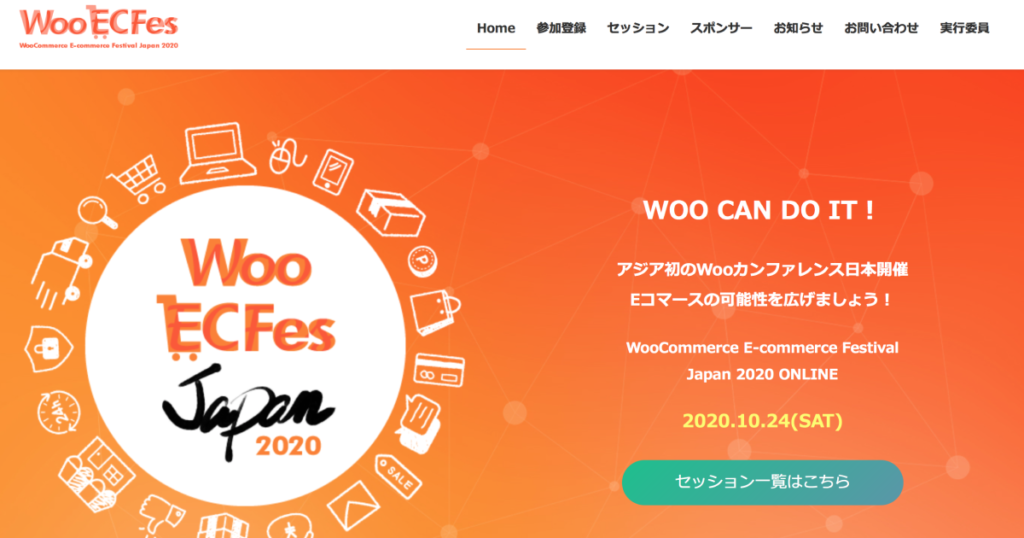
アジア初開催となるECカンファレンスということで、アジアをイメージした赤に近いオレンジをキーカラーに、そしてロゴデザインが決まり、「Fesらしいキービジュアルを」ということで、制作に当たりました。音楽フェスなどでスタッフがTシャツデザインで着用しているような、賑わいのあるイメージのキービジュアルを目指しました。丸い形をベースにECにまつわるアイコンを手描き風に仕上げてぐるりと並べています。
また、そのキービジュアルをベースに公式サイトのファーストビューデザインも担当いたしました。

公式サイト公開後、このキービジュアルをベースにさまざまなデザイン素材へと展開していきました。
SNSシェアに欠かせないOGP画像や、カバー画像、バナー画像の展開
オンラインカンファレンスということで、情報が拡散されていく上で欠かせないSNS向けのOGP画像の作成は最新の各SNSのルールにのっとり適切なサイズやレイアウトで作成する必要があります。それらをすべて考慮し、かつイベントを盛り上げ集客を促す画像になるよう取り組みました。

今回のイベントでは、
- Facebookシェア
- Twitterシェア
- Facebookカバー
- ブログ掲載バナー
などで表示されることを想定したデザイン素材を作成しました。
イベントのテーマによっては、Instagramの展開も考慮したほうが良さそうですね。
セッションごとのOGP画像や、オンライン配信での扉絵もデザインを統一
公式サイトでのセッション紹介ページごとにもOGP画像を設定し、イベント開催前までのSNSシェアにも対応。イベント当日には同じデザインでの扉絵を用意し、統一感をもたせました。参加者へのおもてなしとしても、イベントを彩るこういった素材づくりはぜひ力を入れたいところです。

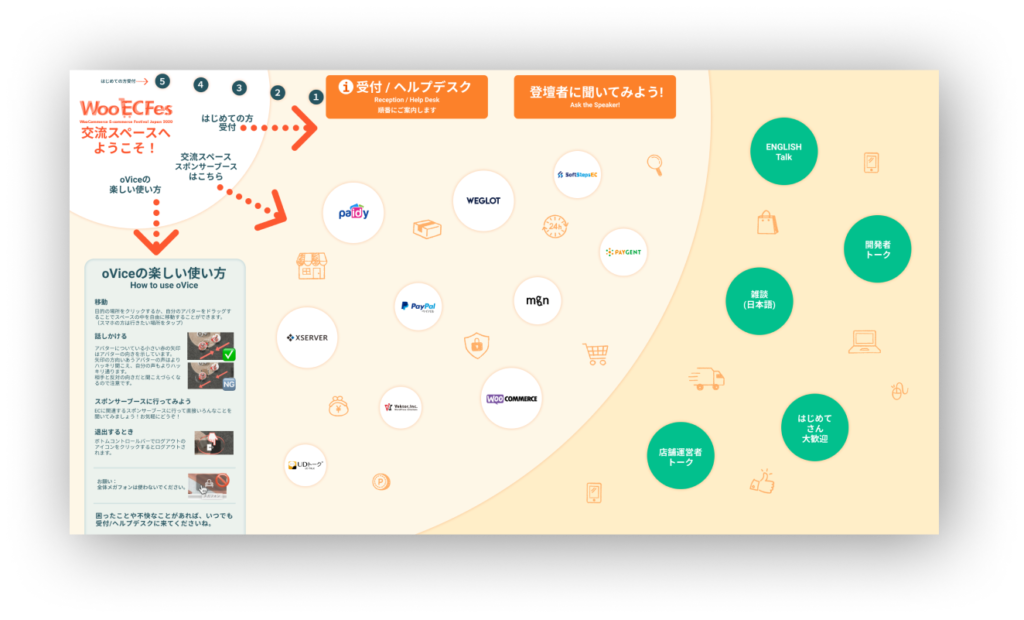
オンライン交流スペース oVice でのUXを考慮した背景画像の作成
今回のイベントでは、参加者をはじめ、登壇者やスポンサーが自由に交流できるスペースとして簡単に音声での交流ができる「oVice」というサービスを利用しました。ブラウザとマイク機能があれば簡単に参加できるのが利点です。いきなり参加しても、どのように楽しめばよいのかがすぐに分かり、躊躇なくなじんでいけるよう、UXに考慮した案内や要素の配置をした背景画像を用意しました。

コロナ禍において、オフラインでのイベント開催が難しい昨今、オンラインでのイベント開催の需要がこれからも伸びてくると考えられます。
今後の記事では、オンラインイベントの運営者向け情報、また、オンラインイベントでの登壇者向け情報をまとめてお伝えしていきたいと思います。