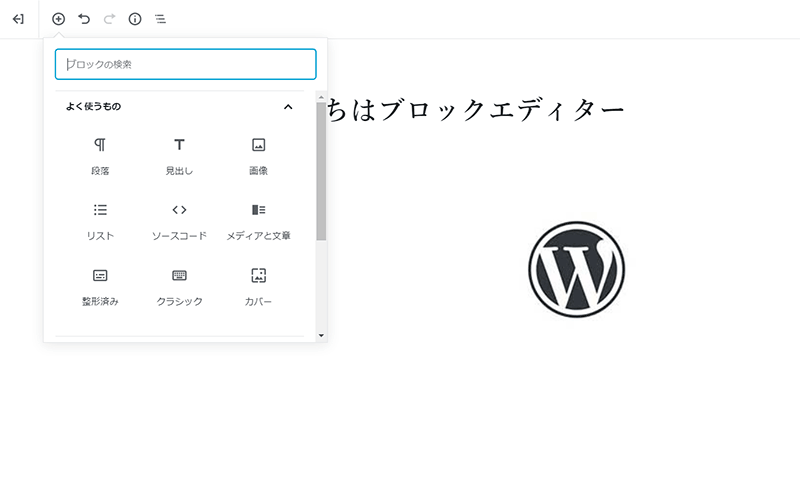
WordPressの新エディタ「Gutenberg(グーテンベルク)」の主役である「ブロック」を一つ一つ見ていきたいと思います。
ブロックは次の5つのカテゴリーに分類されており、そのカテゴリーごとに見ていきます。
- 一般ブロック
- フォーマット
- レイアウト要素
- ウィジェット
- 埋め込み
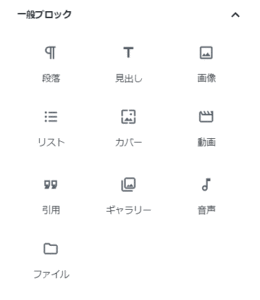
一般ブロック

一般ブロックには、10種類のブロックがあります。基本となるブロックが多く含まれています。
- 段落
- 見出し
- 画像
- リスト
- ギャラリー
- 引用
- カバー
- 音声
- 動画
- ファイル
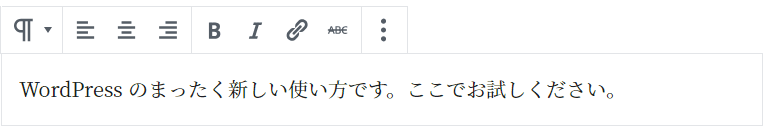
段落

一番基本となるブロック。普通に文章を入力すると、段落ブロックが作られます。<p>タグで囲むマークアップが施されます。
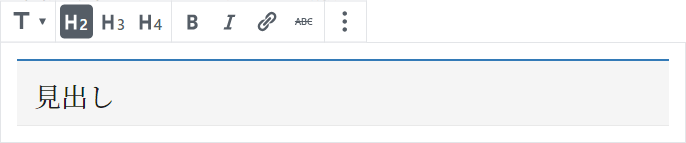
見出し

段落の次に利用頻度の高い見出しです。<h1>~<h6>で囲まれたマークアップが施されます。
画像

画像を挿入するブロックです。<figure>タグで囲まれた<img>タグが挿入されます。
画像の周囲に表示される青丸をドラッグするだけでサイズを簡単に変更できます。
リスト

リストを挿入するブロックです。<li>タグを、<ul>タグもしくは<ol>タグで囲むタークアップが施されます。
ブロック入力後にでも、数字付きリスト(<ol>タグ)か黒丸リスト(<ul>タグ)かを切替えできます。
ギャラリー

複数の画像を並べて表示するギャラリーのブロックです。デフォルトでは3列での表示で、レスポンシブ対応しており、スマホでは2列表示に切替わります。
<ul><li>タグに囲まれた<figure><img>タグで構成されています。
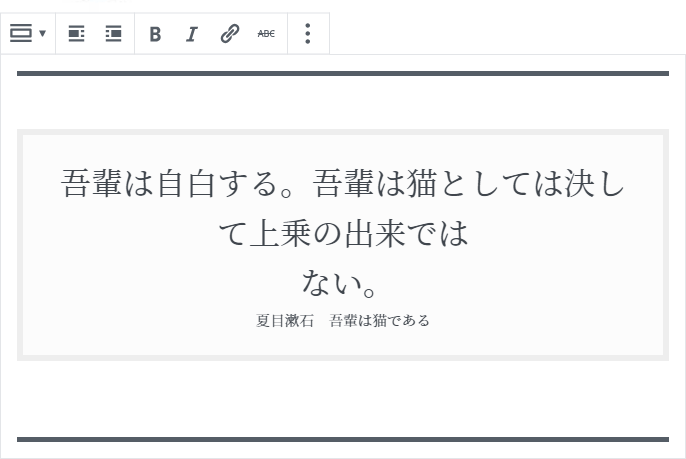
引用

<blockquote>で囲まれる引用を挿入するブロックです。
引用文は<p>タグ、引用元は<cite>タグで囲まれます。
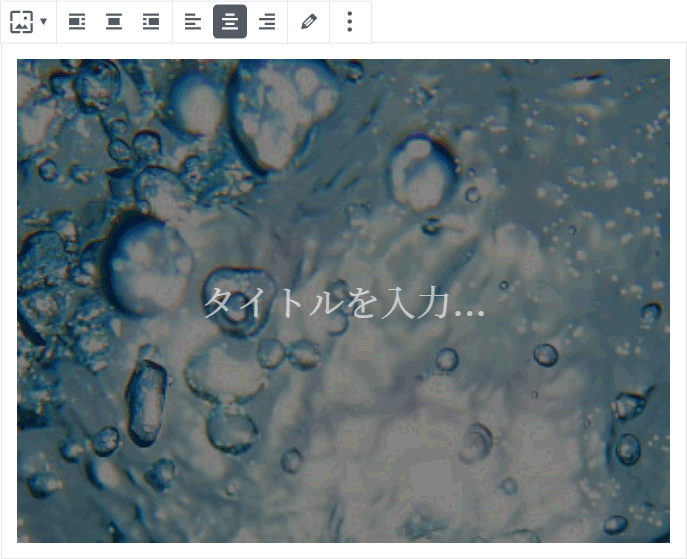
カバー

カバーブロックでは、背景画像を設定し、その上に文章を表示します。背景画像設定がされた<div>で文字列を囲むマークアップが施されます。
音声

音声データを埋め込むブロックです。「自動再生」「繰り返し再生」の設定が用意されています。

動画

動画の埋め込みができるブロックです。Youtubeなどの動画ではなく、自分のサーバーにアップロードした動画を埋め込みます。
「自動再生」「繰り返し再生」「ミュート」「プレイバックコントロール」の設定ができます。
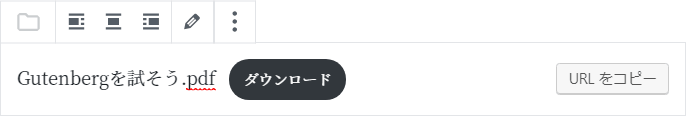
ファイル

ファイルをダウンロードするリンクを設置するブロックです。
フォーマット

フォーマットカテゴリーには、7種類のブロックがあります。
- テーブル
- カスタムHTML
- クラシック
- ソースコード
- 整形済み
- プルクオート
- 詩
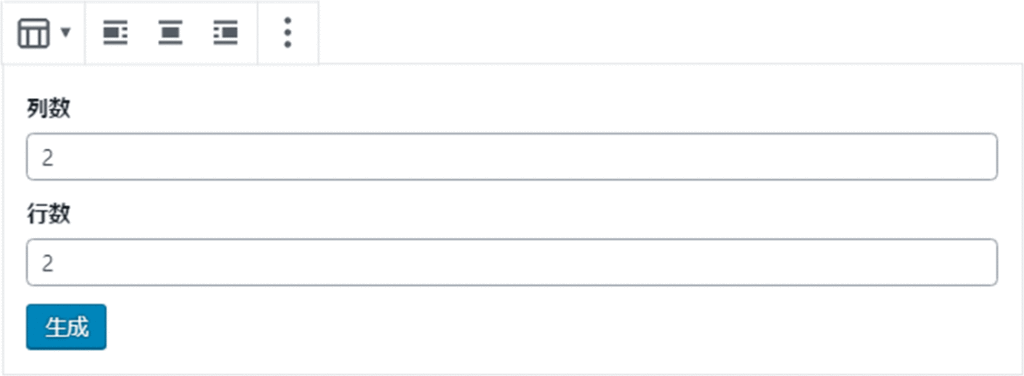
テーブル
ブロックエディタ(Gutenberg グーテンベルク)で 、このテーブルブロックが実装され、気軽にテーブルを使えるようになりました。

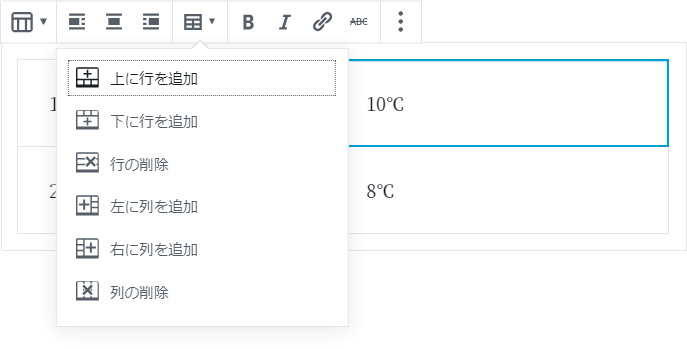
テーブルの列と行の数を指定して、テーブルを生成できます。この後に、テーブルの列と行の数に変更があったとしても、簡単に対応可能です。次のように、設定メニューから行や列の削除・追加を簡単に行うことができます。

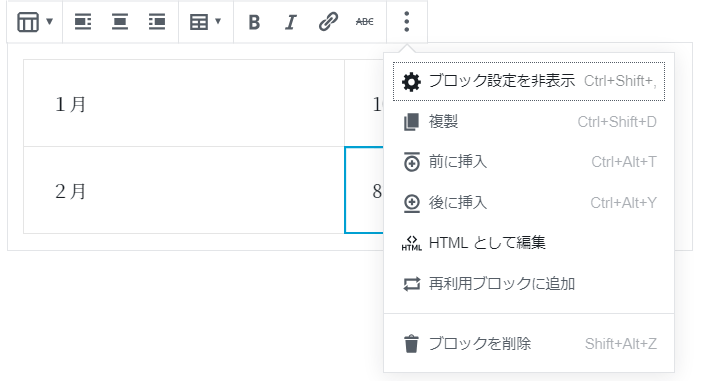
しかしながら、<th>タグを設定する項目がないため、ちょっと悩ましいところ。<th>タグを設定する機能の早い実装が望まれます。

もし、コードをさわれる人であれば、設定メニューから「HTMLとして編集」を選び、任意の<td>タグを<th>タグに書き換えることで対応は可能です。
カスタムHTML

独自のHTMLコードを本文内で使いたい時にカスタムHTMLブロックを使います。実例として、グーグルマップの埋込みで活用しています。HTMLのコード表示からプレビューに切替えて、すぐに表示を確認できるのも便利。
クラシック

TinyMCEを使う以前のエディタで書けるブロックです。
バージョン5.0以前のワードプレスからアップデータした場合には、以前書いた記事がクラシックブロックに変換されます。
ソースコード

HTMLなどのコードをそのまま記載できます。他のブロックに、タグを含む文字列を貼り付けると、タグとして認識されてしまいますが、ソースコードブロックでは、変換されずにそのまま表示されます。
<pre>タグ、<code>タグで囲まれるマークアップが施されます。
整形済み

スペースや改行などをそのまま表示させたい場合に使うブロックです。
<pre>で囲むマークアップが施されます。
プルクオート

プルクオートは 文章全体の中から強調したい箇所を引用し、主なポイントやフレーズを強調する時に使う表現方法です。雑誌とかで使われる表現のようです。
<figure>タグ、<blockquote>タグで囲まれるマークアップが施されます。
詩

いまいち利用方法が思いつかないブロック。<pre>タグで囲まれるマークアップが施されます。ですので、改行とか気にせずに好きに文章を書くことができます。
レイアウト要素

レイアウト要素には、次の7種類のブロックがあります。
- カラム
- メディアと文章
- スペーサー
- ボタン
- 続きを読む
- 改ページ
- 区切り
カラム

ブロックエディタ(Gutenberg グーテンベルク)になり、カラム配置が簡単になりました。デフォルトでは2カラムですが、6カラムまで増やすことができます。
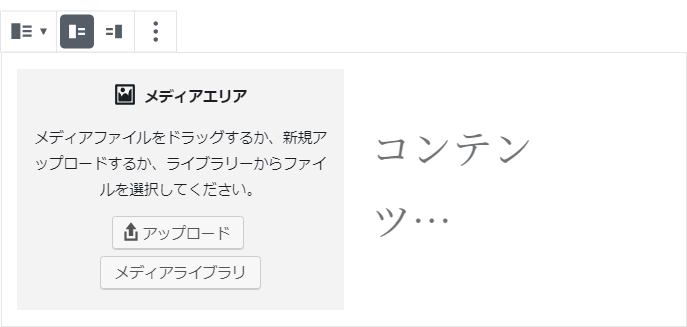
メディアと文章

画像とテキストを横並びでレイアウトするブロックです。画像の左右の配置切り替えや画像の大きさも簡単に行えるので、大活躍のブロックです。
スペーサー

ブロック間のスペースをあけるだけのブロックです。青丸をドラッグするだけで簡単に高さを調整できます。
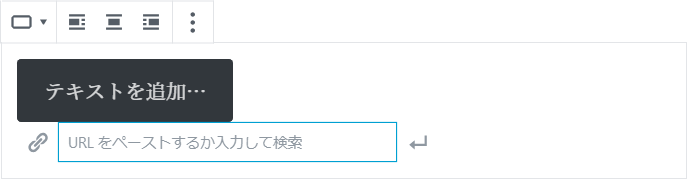
ボタン

ボタンも簡単に追加することが出来ます。ボタンのスタイルを、四角、角丸、そしてアウトラインから選ぶことができます。また、背景色、文字色も自由に設定できます。
続きを読む

<!–more–>が挿入されます。
改ページ

<!–nextpage–>が挿入されます。
区切り

<hr>が挿入されます。短い線、幅広線、ドットのスタイルからスタイルを選べます。
ウィジェット

ウィジェットには、次の5種類のブロックがあります。
- ショートコード
- アーカイブ
- カテゴリー
- 最新のコメント
- 最新の記事
ショートコード

以前のエディタでは本文中にショートコードを直接書けましたが、新しいブロックエディタではブロックでショートコードを挿入するようになりました。
アーカイブ

ウィジェットにもある投稿のアーカイブリストを表示できるブロックです。投稿数を表示したり、ドロップダウンメニューで表示するオプションも用意されています。
カテゴリー

ウィジェットにもあるカテゴリー一覧のリストを表示するブロックです。階層を表示、投稿数を表示、ドロップダウンメニューで表示するオプションも用意されています。
最新のコメント

最新のコメントが取得できるブロックです。アバターを表示、日付を表示、抜粋を表示するオプションが用意されています。また、取得するコメント数も設定できます。
最新の記事

最新の記事を取得できるブロックです。スタイルをリストビュー、グリッドビューから選べます。また、並び順、表示する記事カテゴリーの指定、表示項目数の指定、投稿日の表示の設定オプションを利用できます。
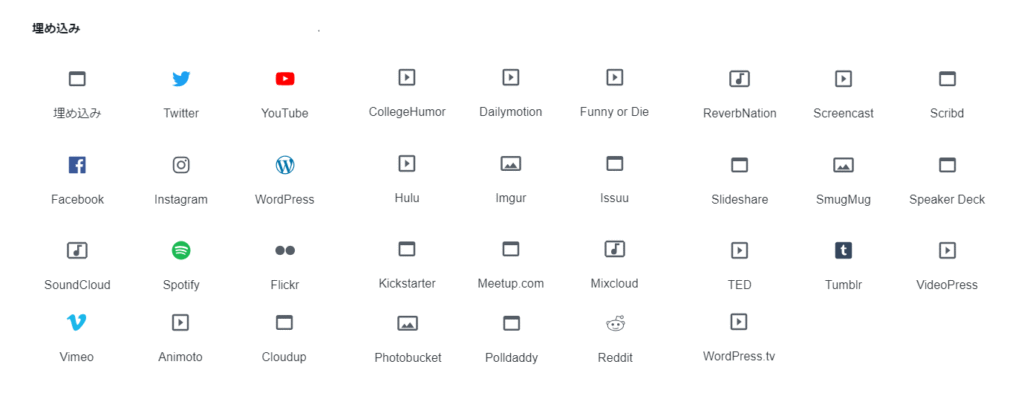
埋め込み

埋め込みブロックは、34種類も用意されています。
対応するウェブサイトのURLを貼ることで、埋め込みができます。
34種類と数多く対応ウェブサイトがあるのですが、使用頻度が高そうなブロックを取り上げます。
- Youtube: Youtubeの動画を埋め込めます。
- Twitter: ツイートやタイムラインの埋め込めます。
- WordPress ワードプレス: ワードプレスで作成されたウェブサイトのページも埋め込みできます。
- Instagram: インスタグラムの投稿を埋め込めます。
- Slideshare: スライドシェアのスライドを埋め込んでシェアできます。
- Speaker Deck: Slideshareだけではなく、 Speaker Deckのスライドも埋め込めます。
まとめ
WordPressワードプレスの新しいエディタ ブロックエディタ(Gutenberg グーテンベルク)で使えるブロック要素をまとめてみました。
ブロックは実際に使ってみないと、使い勝手が分かってこないので、是非、どんどん使ってみましょう。しかし、使い勝手が悪いブロックもあったかと思います。そこは、今後の改善に期待しておきましょう。
今回は標準のブロックを見ましたが、より利便性を高めたり、機能を拡張した独自のブロックもプラグインとして提供されているので、そちらもぜひ確認してみてください。