前回の記事で、多言語サイト制作におけるローカライゼーションの重要性と、5つのポイントのうち、1〜4までについて触れて来ました。
今回は、最後の5つ目、多言語サイトにおけるSEOについてを詳しく見ていきたいと思います。
多言語サイトでは、各言語で書かれたページが、対象となる国や地域においても、しっかりと検索結果で上位表示させるサイト構築が望ましいです。
多言語サイト構築では、いつものSEOの他に、グローバルSEOとしていくつか追加で注意する点があります。
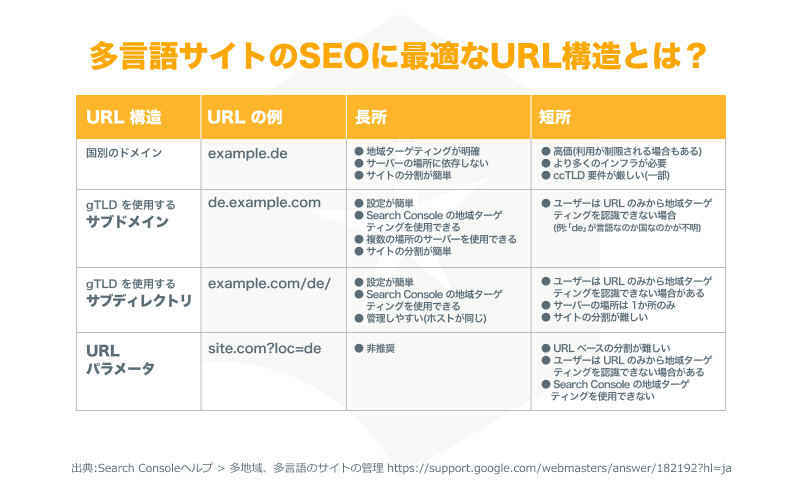
多言語サイトのSEOに最適なURL構造とは?
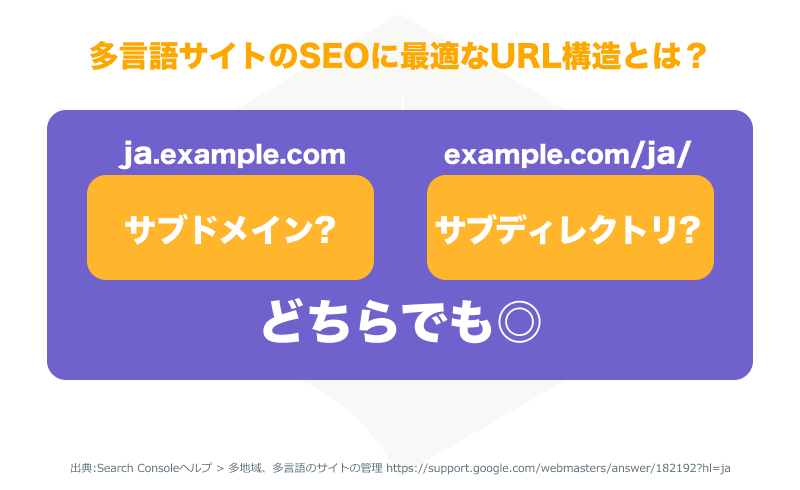
まずは、どのURL構造にするのか。
- サブドメイン
- サブディレクトリ
のどちらが良いのか?ということが、よく話にあがります。

そこで、Google グーグルのドキュメントを参照した表がこちらです。

このドキュメントによると、「サブドメイン」でも「サブディレクトリ」でも、SEO的に大きな差は見られませんので、サイトのシステム要件によって、どちらでも選択が可能です。

一方で、URLパラメータを使って、言語や地域を切り分けることは、非推奨となっておりますので、これは避けましょう。

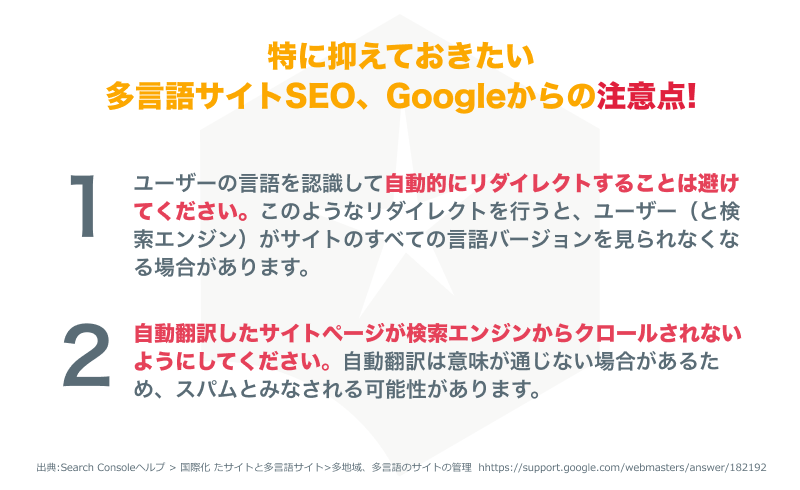
多言語サイトSEOにおけるGoogleからの注意点2つ!
URLの他にも、特に抑えておきたいGoogleからの注意点が2つがあります。

まずひとつめが、ユーザーの言語を認識して自動的にリダイレクトすることは避けること。
このようなリダイレクトをおこなうと、ユーザー(と検索エンジン)がサイトのすべての言語バージョンを見られなくなる場合があります。ですので、ユーザーにも、検索エンジンにも、すべての言語が見えるように、そしてユーザー自身が言語の選択をできるようにしておきましょう。
そしてもうひとつが、自動翻訳したサイトページが検索エンジンからクロールされないようにすることです。意味が通じない場合が多い自動翻訳のコンテンツは、この点においてやや足を引っ張ってしまう要素になりますね。
この2点、気をつけましょう!
多言語サイトをGoogleに正しくインデックスさせる
言語や地域ごとのページを適切にグーグルに知らせて、インデックスしてもらうために、こちらの3つの方法があります。

今回はこの中から、1つめの「HTMLタグ」で、グーグルに知らせる方法を見ていきます。
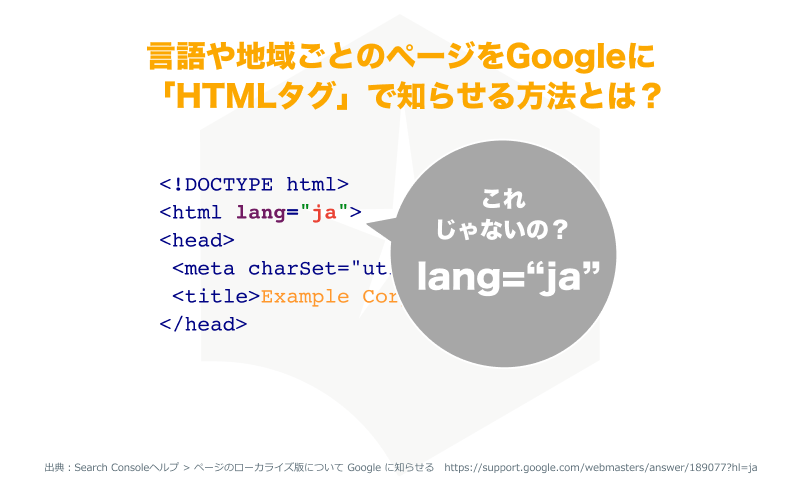
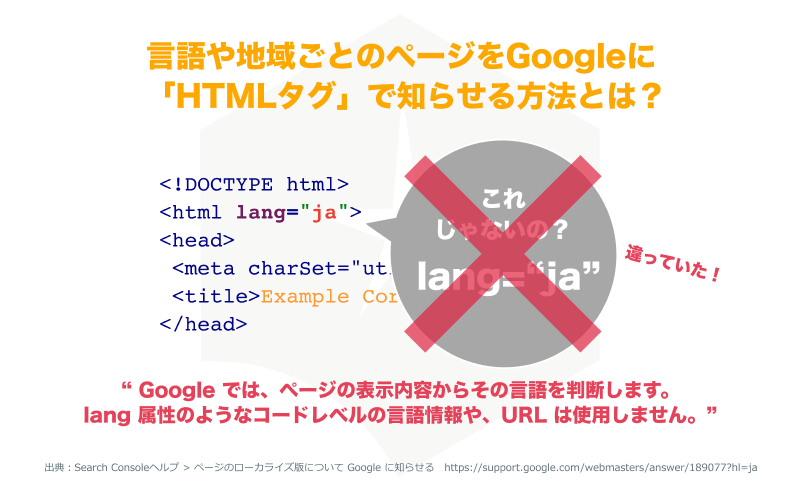
言語や地域ごとのページをGoogleに 「HTMLタグ」で知らせる方法とは?
HTMLタグで知らせる方法ならもちろん知っているよ、HTMLのはじめのほうで記載する、

ここのことだよね?
という方は、どれくらいいらっしゃるでしょうか?
実はこれ、わたしもかつて勘違いしていたのですが、Googleのドキュメントを読むと、違っているんですね。

Google側では、lang属性で言語や地域を判断していなかったんです!
ではどうすればよいのでしょうか。
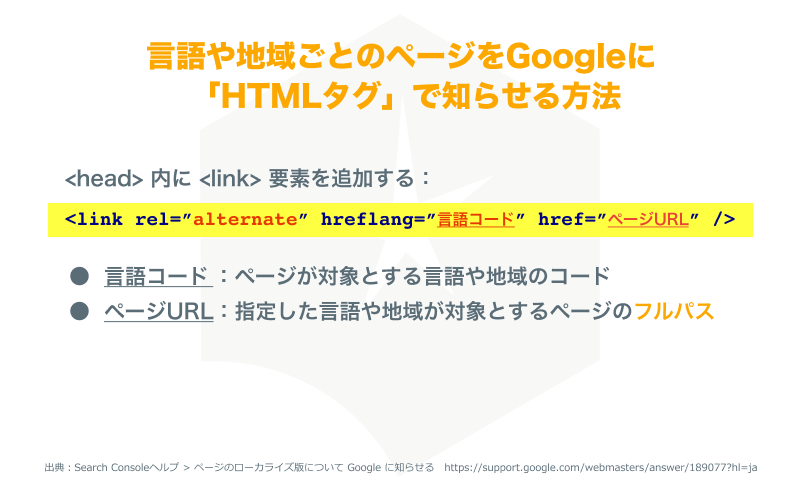
下記の <link> 要素で、お知らせする必要があります。

具体的には、
<head>タグの間に、この<link>要素を追加し、
- rel属性に「alternate」
- hreflang属性に「言語コード」
- href属性に「ページURL」をフルパスで
以上3属性を記載します。
これを言語がある数だけ繰り返して記述します。
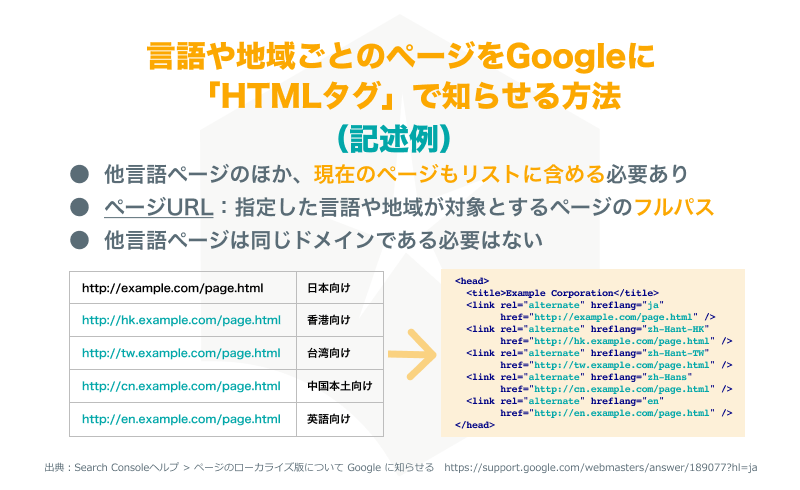
記述例をこちらにまとめております。

注意点としては、
- ほかの言語ページに加えて、現在のページもリストに含める必要あり
- ページURLはフルパスで記述する。
ということが挙げられます。
続きまして、言語コードの構成についてをさらに踏み込んで解説しています。
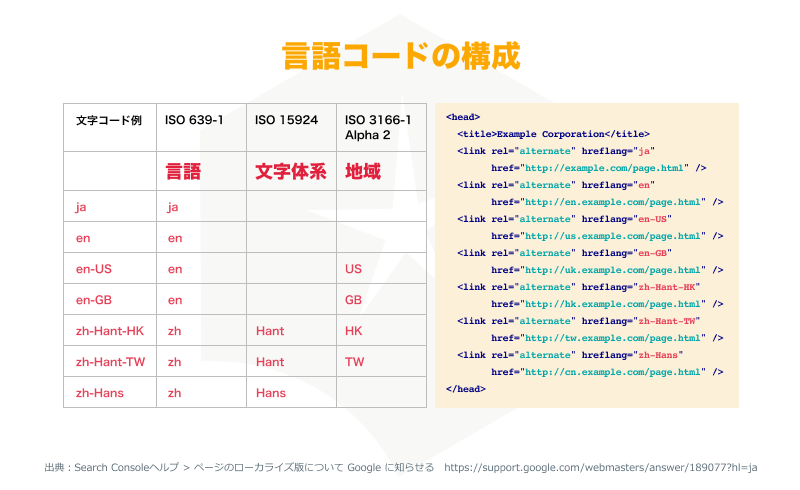
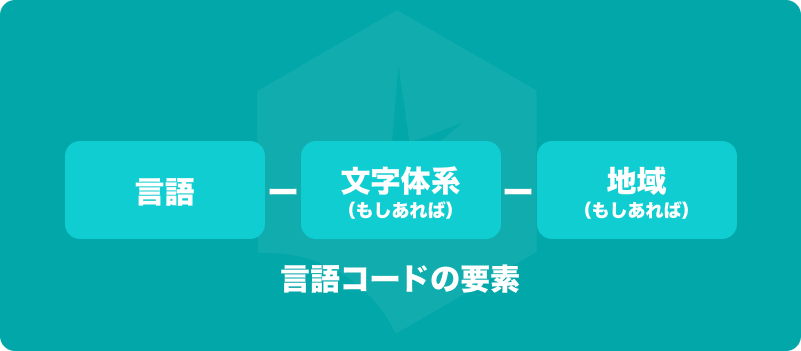
言語コードの構成
さて、下記に言語コードの構成をまとめています。

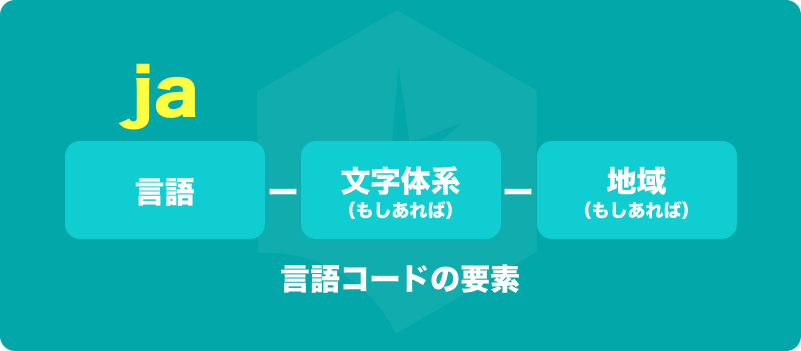
ざっくり言いますと「言語」「文字体系」「地域」の要素をハイフンでつなげたものが言語コードになります。

日本は言語の要素である「ja」だけを記述すればOKです。

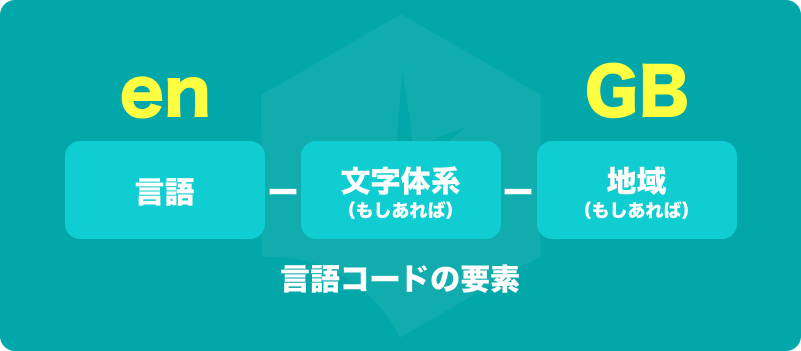
英語だと、イギリス英語は en に地域の GB を加えることができます。

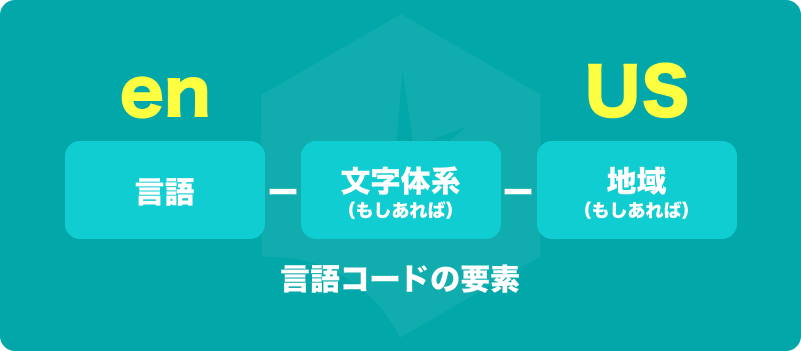
アメリが英語の場合は地域を US とできます。

そして中華圏になるとまず言語に zh が入ります。

この zh ですが、中国語のことを現地では中文と書いてジョンウェンと読み、日本語のローマ字表現に該当するピンインでは zhong wen と表記します。このピンインの頭文字の zh から来ています。

そして文字体系に簡体字の Hans か、繁体字の Hant を加えることができます。
この hanですが、漢字のことを、中国では同じく漢字とかいてピンインでは han zi と表記するため、この han から来ています。

そして最後の t は、繁体字を意味するトラディショナル・チャイニーズの頭文字から、そして、sは簡体字を意味するシンプリファイド・チャイニーズの頭文字から来ています。

そして地域に、台湾の TW であったり、

香港の HK というように加えることができ、区別ができるようになっています。
中国語サイト向け言語コードの一覧
中国語サイト向けの言語コードのパターンというのが、組み合わせで次第で下記のようにイロイロと出てきてしまいます。

そして、どこまで細かく設定していくのかはターゲットにもよりますが、
台湾向けと香港向けは一つのサイトで展開して良いとするパターンが多いかと思いますので、
- 「zh-Hans」を 中国本土向けとして、
- 「zh-Hant」を 台湾・香港向けにしてしまう、
とするのを個人的な解釈ではありますが、今の所最適解と考えています。
もちろん要件定義によりますが、まず迷ったらこんな感じでいかがでしょうか。
いかがでしたか?
以上ここまでで、ウェブサイトのローカライゼーションに取り組むための5つのポイントを見てきました。
多言語化は翻訳とイコールではありません。

しっかりとローカライゼーションに取り組んで、直訳サイトから、もう一歩先を目指しましょう。

